Category: Web Application Development
The success of mobile apps depends on three things: user experience, user experience, and user experience!
Even if the app offers very intuitive and powerful features, it is of little benefit unless users are able to make use of the app properly. Today’s mostly harried users have little patience to put up slow loads, confusing menus, half-baked functionality, breaks in the process, or any other glitch, and would just abandon confusing and hard apps.
Even as there is a consensus on the need for superior User Experience (UX), many stakeholders confuse UX with the user interface (UI) and use these two terms interchangeably.
User Experience is much wider than User Interface and refers to designing apps in a way that optimizes usability and accessibility. The overriding aim of a good UX is customer delight, or delivering maximum possible pleasure to the users interacting with the app. UI is delivering a good UX through a good interface. UI may be regarded as one element, albeit critical, of UX.
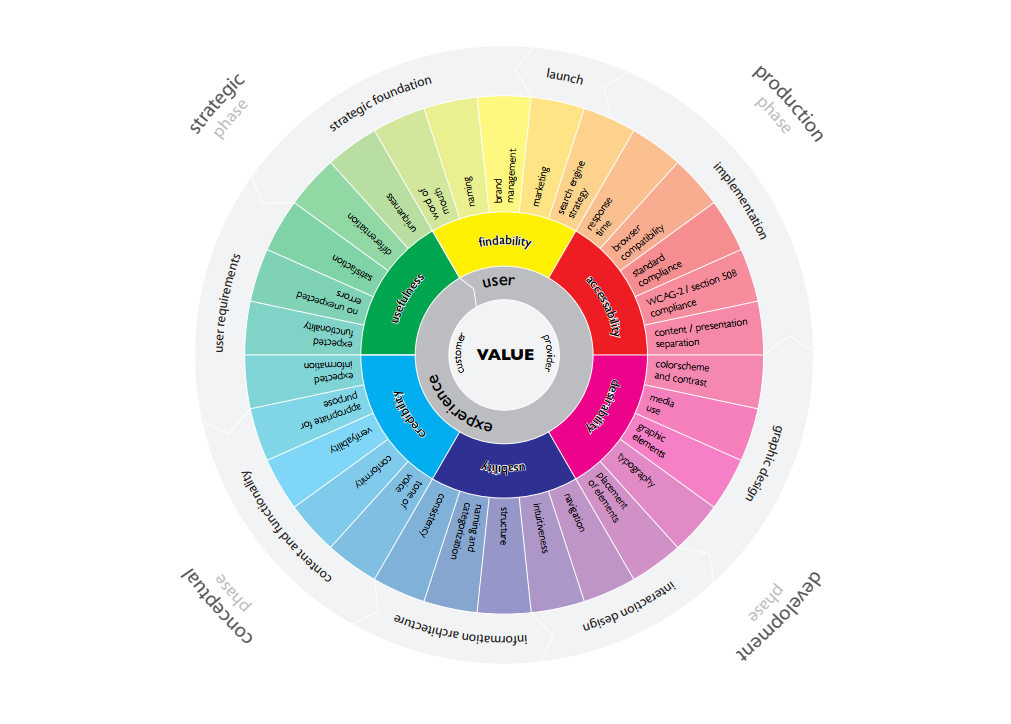
The Power of User Experience (UX)
User Experience is work “under the hood.” A good UX delivers a neat and simple design that facilitate users to complete their tasks easily and seamlessly.
User Experience focus on the scientific and methodological applying what the target users prefer and industry best practices to the app architecture, to enhance the design and make the app functional and intuitive. It deals with the way product flows logically from one sequence to another, how information is laid on screen, and how people interact with it, aimed at enabling users to complete a specific task in the best and seamless manner possible.
A good User Experience typically ensures the user progresses through tasks and screens in a natural flow, without having to think too much about what they are doing. The effects of a good UX is almost invisible, but the effects of a bad UX manifests quickly, with users often searching on what to do next to complete a task. Obscure or confusing menus, convoluted process flows, poorly visible buttons and more are all tell-tales of a poor UX.
The implications of sound UX go much beyond customer satisfaction though. A lean approach to design contributes largely to faster page load times, at a time when slow-loading websites cost retailers $2.6 billion in lost sales every year.
The Power of User Interface (UI)
The User Interface is more a work of art, aimed at making the interface beautiful. UI concerns with the choice of colors, the style of buttons, the animations and widgets in use, the spacing between elements, click/tap behavior, and other elements that make it easy and attractive for users to interact with the app. The different UI elements combine to enhance the aesthetic flavor of the app. The best UI designs inspire, engage and excite, and create a state of mind where users feel confident of using the app.
There is no hard and fast rule on what constitutes the most potent UI style, but fidelity to the consensus on what constitutes best practices help. Keeping an ear out to the preferences and taste of the target audience of the app or website also helps. For instance, choosing a specific blue over some other hues gave search engine Bing an additional $80 million in annual revenue.
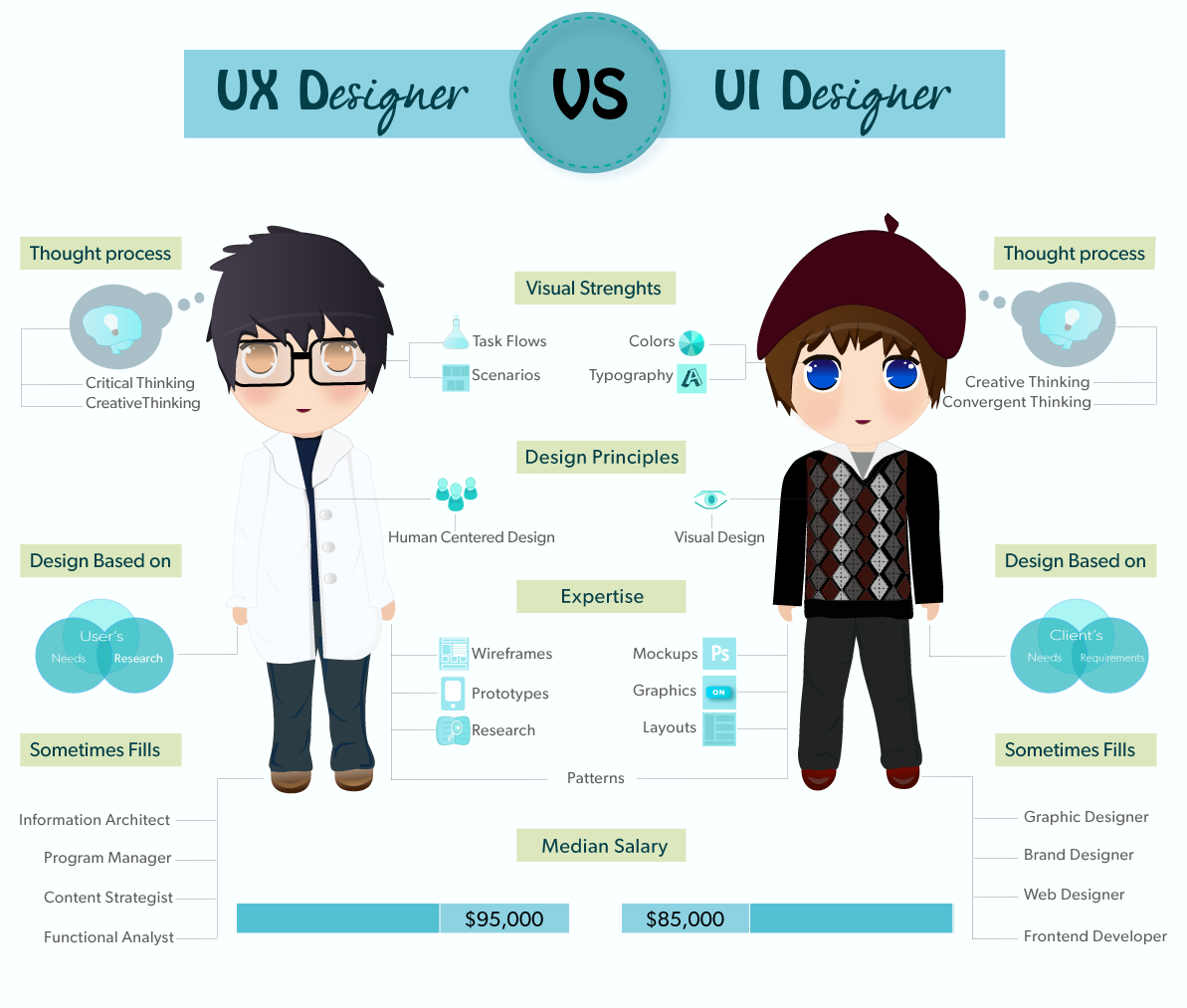
The Conjugation of UX and UI
Image Courtesy: Ana Haris
The User Experience and User Interface combine to deliver highly powerful and successful apps that combine functionality with elegance.
User Experience work is about the end-to-end experience when people interact with an app or website, and User Interface work is how users feel about that website as they use it. To illustrate, the UX design may decide users are redirected to another page on tapping a button. The designer working on the UI complements the UX by placing a visual signal, such as a spinning wheel, to convey to the user another page is loading. The UX may adopt a lean philosophy, and opt for simple and straightforward menus. The UI complements through a minimalist interface, with plenty of white space, and minimal graphics that drag down the website and reduce page load speed.
As the adage goes, “well begun is half done.” The robustness of the User Experience and User Interface is decided during the design stage, well before even a single line of code is executed. However, getting the UX and UI right invariably requires teamwork, with contributions from resourceful and talented technical experts, business managers, feedback from end users, and more. It requires talented and resourceful developers, who are not just up-to-date, but know how to apply industry best practices, to ensure a sound UX and UI for the software. With software playing an increasingly critical role in most enterprises, enterprises would do well to rope in external technical expertise, who deal with delivering apps and other digital assets with superior UX and UI, day in and day out.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
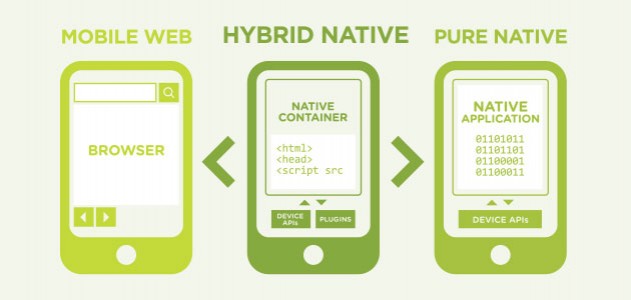
Mobility is growing at an exponential pace and mobility apps are the flavor of the season. However, it is still important to get the development right, to reap the benefits of mobility. A crucial consideration, to be taken upfront, is whether to opt for native apps or web apps.
A Native App is developed specifically for a particular mobile device, customized for the operating system and other device configuration, and installed directly to the device, usually through app stores. At a basic level, there are separate native apps for Android devices and iPhones. A web app, on the other hand, is Internet-enabled app residing in the cloud, written in web code and accessible through the mobile device’s browser. Both native apps and web apps have its pros and cons. Web apps are similar to websites but more interactive.
Web Apps Surge in Popularity
Native mobile architecture is on its way out. Today, about 60% of the mobile architecture is mobile apps or hybrid, and just 26% of apps remain native.
The highly fragmented mobile space, coupled with the popularity of the BYOD environment where employees are free to use the device of their choice, make it commercially and practically unviable to develop native apps for each platform.
Native apps also lose out due to the need for velocity, so essential in today’s highly competitive environment. In most of the cases, the best time to roll out an app would be yesterday. Delays in rolling out the app may make the app obsolete, with competitors taking away the business. As such time to develop native apps for each platform is simply not available.
About 43% of companies now place movement as their top business capability, and they are still struggling to stay on par with the speed in which mobile technology advances.
Accessibility
Both web apps and native apps have its pros and cons, making trade-offs imperative.
On the face of it, web apps are accessible on any device, sparing the need for download onto the user’s mobile device. Such apps generally require internet connect to operate, though the latest web technologies such as IndexedDb, Web Storage, and AppCache deliver offline capabilities to web apps.
Functionality-Flexibility Trade-Off
Functionality wise, native apps, being optimized for the device, work faster and are more efficient, over web apps. A native app works as a standalone entity and remains totally compatible with the device’s hardware and native features, such as the accelerometer, camera and so on. Web apps, on the other hand, being generic, can usually access only a limited amount of a device’s native features. The biggest stumbling block is the difficulty of web apps to access the phone’s webcam, sensors, and some other hardware components. Web apps may also face difficulty in accessing the file system and local resources, but modern browsers adopt the File API, overcoming this big limitation. Generally, native apps are best suited for complex feature sets, whereas web apps are ideal when the requirement for native gestures is minimal.
While native apps, customized for the device, had a distinct superiority in the user interface, the gap has significantly narrowed in recent times, and there is very little difference in the user interface or usability between today’s web apps and native apps.
Moreover, where web apps compromise on functionality, it scores in flexibility. Web apps give developers unbridled freedom as the apps do not require approval from app stores, allowing release in any form and any type. Developers of native apps wanting to upload their app in app stores such as Google Play need to comply with the stipulations laid down by the respective app stores.
Robustness and Safety
Native apps, being leveraged to work seamlessly with the device’s built-in features, are efficient and faster. These apps also get the full support of the concerned app stores and marketplaces. Approval from the app marketplace denotes a high level of safety and security as well.
However, keeping native apps safe require the user to keep on updating the app at regular intervals, which is easier said than done. With web apps, the developer makes all the changes at the backend, without user intervention.
Development Approaches
The main difference between web apps and native apps is internal or in the development process.
Each mobile platform has unique features and unique set of platforms and requires compliance with its own unique development process. For instance, iOS uses Objective-C, Android uses Java, and Windows uses C++. Native apps have to comply with such requirements. Web apps, in contrast, are free of such customizations, with the developer free to use JavaScript, CSS3, HTML5, or any other Web application frameworks as per their desires.
However, there is a flip side to the story as well. Each mobile platform offers standardized SDK, development tools, and other user interface elements, using which developers may create native apps with considerable ease. Web apps do not get the convenience of such SDKs or tools, and the developer has to do the hard grind. This is changing of late, though, with the developer now having access to several tools and frameworks for creating web apps and deploying it to multiple mobile platforms and Web browsers.
Costs
Cost wise, developing a single web app that may be manipulated to suit any device is much more cost-effective that developing native apps for each device. Native apps also cost higher to maintain, considering the need to update many versions of the app.

There is no definite answer on whether native apps or web apps are better. What works best depends on the circumstances. Consider the target audience who are likely to use the app, the required features and functionality, the hardware features required in the app, the timeline, and the budget to decide on whether to opt for web apps or native apps. Either way, it requires expertise to understand the exact requirement and take the crucial decision on whether to go native or web. We have the expertise to help you in this regard, the talent to roll out cutting-edge solutions highly customized to suit your requirements, and the experience to get it right the first time round.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
Can you imagine a day in your life without using any software applications? Yes, that would mean the apps in your phone too, like the calling, messaging, gaming or calendar apps! It will be tough, particularly in this era of technological advancement, when we talk of securely using devices in the Internet of Things, right?! Does it end there? Definitely no, because apart from individual needs, a lot of business-to-business interaction today happens via software applications. A few minutes of downtime in these web applications would bring the global businesses to a halt.
Those myriad overseas businesses, companies outsourcing projects, business partners around the globe, everyone use software applications to communicate, interact, exchange data and accomplish tasks. From simple transferring of funds into bank accounts to deploying global websites updating live pricing information (like e-commerce sites), the adoption of web applications in businesses is very huge. The advent of faster internet, new technologies, connected devices and powerful browsers, have made people depend on web applications and software more than ever.
Ever wondered what are the processes behind developing such smart web applications, which make our day-to-day tasks simply a piece of cake? What ‘behind the screen’ efforts make a perfect Application? Let’s go through these essential phases in the lifecycle of web application development.
The Web Application Architecture
This is the skeleton/ blueprint of your application, giving the overview of what it does, how it does it, who it is for, and the relation between its entities. The most widely used application architecture is three-tier architecture and has 3 tiers, viz., Presentation (User Services), Domain Logic (Business Services) and Data Storage (Data Services).
- Presentation tier: the gateway through which customers interact with the application.
- Domain Logic tier: The tier ranges from web scripting to server side programming, allowing users to do complex actions via a web interface.
- Data Storage tier: Stores, retrieves and updates information at a high level. Few data storage and retrieval devices are file systems, databases and writeable media.
Keeping these tiers in mind, following are the guidelines developers should follow to create a website application:
The feasible project: Choose the right project with respect to the resources, skill-set, publishing capabilities, and budget available.
Planning: Make a wireframe to plan the design of the application you are going to create. The key to a good application is, 50% planning and 50% coding. A properly planned wireframe helps you to envision the app before it’s being built and helps to avoid potential roadblocks. That said, wireframes are just a general structure and layout, and not detailed masterpiece works of art. Use the wireframes to further plan your page layouts and core components in it. But don’t waste time redrawing the components; after all it’s just a depiction of what you are going to create.
Draw out the planned design: Using the good old pen and paper, as opposed to software tools to draw out the ideas in your head actually help put in your raw creative input. It enables you to arrive at better designs in much less time. And you can perfectly translate it into designs.
Forecasting the goals, nature and the direction in which the app development should progress: This is the phase where teams associated with the project, developers, testers, BAs and management get together to discuss the goals that must be achieved through the application. There shall be a clear documentation of what the Application will achieve.
Devising the Plan: How will the application be built? What scripting language should be used, what all features to be included and how long should the development of decided features take? The focus here will be on the Project plan, wherein the timeframe for different tasks and the functional specification which depicts the functionality and flow of the app in detail will be decided.
Development: Once the foundation (project plan and functional specs) are set, the developers can then start coding, testing and publishing. There shall be proper documentation of how the development will progress, and what entities, data variables, and coding procedures will be used throughout the project.
Testing for stability: The phase will test the application for bugs, errors, stability, quality and purpose. There are different approaches for testing, for instance, testing side-by-side with the development is called Test-driven Development.
Staging: is the phase where the release candidate is assembled, tested and reviewed in a website environment similar to the production environment (actual hardware and software in which the application will be used), before moving it to production. This is where the final testing will be performed, adding no new features.
Production: This is the final version of the application presented to the end users. This version of the website application won’t change until its next update is ready after proving to be stable in the staging environment.
Security: Know, design, develop and deploy software with secure features. Many software security vulnerabilities are not coding issues, but are design issues- “Lessons Learned from Five Years of Building More Secure Software”. Security is as crucial as the usability, performance, reliability, or scalability of the application.
Support scheme: Providing support for your application is equally important. Give your clients the ability to contact you, for instance, define procedure call in case of emergencies like application failures, mishaps, or downtime. Ticket tracking system, where requests are identified by unique codes, is a good example of support scheme.
A plenty of smart tools available today help by automating several aspects of website application development mentioned above, making the job much easier than it was before. So, there you have the tools and the wireframe to plan, design and develop your next web application. If you need further help in planning or developing your next software application, be it a website or mobile app, our software experts can help!
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new