Tag: hybrid mobile application
Frameworks are the backbone of mobile app development. They are essential to building dependable apps quickly. When choosing a framework, you can choose between native or cross-platform applications. Though both approaches have advantages, cross-platform applications work on multiple devices regardless of their operating system.
Different companies use different technologies to build and design great apps. Various company requirements have led to the emergence of four major frameworks in the market – React Native, Flutter, Ionic, and Xamarin.
If you are considering building a cross-platform application, you must understand the basics of the available frameworks and their unique strengths and features. Doing so will help you choose one that is most relevant to you. That is why we have put together this comparison. We will help you understand the key differences between Flutter, React Native, Ionic, and Xamarin.
Top 4 Characteristics to Consider While Choosing A Mobile App Framework Of 2022
The six most significant reasons to choose a cross-platform mobile development app are:
- Decreased development process
- Cost efficient
- Improved user experience
- Improved performance
- Improved quality
- Increased reach
You can determine the best mobile app framework based on the characteristics on which we can compare the four tools. Let us begin with features.
1. Features
Flutter
Flutter is the best UI toolkit that comes with fully customized widgets. Its layered architecture will ensure quick component rendering. Several popular organizations use Flutter. Its features include:
- Built-in Cupertino widgets
- Supports iOS and Android platforms
- It is comprehensive and precise
- Visuals are both appealing and engaging
- Ability to develop high-performance apps
- Rich motion APIs
Xamarin
Xamarin allows code sharing on multiple platforms. It is known to offer a development ecosystem with a back-end, API, and components. Xamarin’s’ features include:
- Faster development time
- Lesser bugs
- Best backend infrastructure
- A component store that contains cross-platform libraries, third-party libraries, and UI controls.
- Allows application indexing and deep linking
Ionic
Ionic is useful if you want to build interactive hybrid mobile and progressive web apps with cross-platform applications. It also has another lightning and powerful version called Ionic Studio that provides an easy visual development environment. Ionic’s features include:
- Fast and powerful
- Allows complete control over app building
- Allows development of both native and progressive web applications
- Easy to handle
- Allows for a single code base app building
React Native
React Native is a widely used JavaScript library that helps to develop rich apps to give the best user experience. It allows developers to create platform-specific versions of various components. React Native’s features include:
- Single codebase across multiple platforms.
- Low-code requirement.
- Declarative API for predictive UI.
- Compatible with third-party plugins.
- Supports both iOS and Android.
2. Development ease
Development of the app should be easy and should offer smooth user engagement.
- Flutter is known to provide the best. It is extremely efficient and offers great performance.
- Xamarin can be used to develop the UI. Using Xamarin.Forms to develop apps can reduce time and simplify the process.
- Ionic does not apply native elements. Instead, it applies Cordova to offer a native look and feel.
- React Native works in tandem and offers a better user experience similar to native apps.
3. Performance
Performance is a crucial factor to consider as it shows how apps will perform when different frameworks are used.
- Flutter tops all of the other apps in performance. It offers amazing speed as it uses Darts.
- Xamarin can be used to develop apps similar to native apps. It is focused on business rationale. On the other hand, Xamarin. Forms work with the concept of broad code sharing. This may decrease the performance of the code in various operations.
- Ionic does not offer performance similar to native apps. Since Ionic tools use web technologies to render the app, it tends to reduce the speed.
- React Native can be leveraged to build apps similar to native apps. It allows developers to use native modules for scripting code for complex operations.
4. Top pros and cons
Each framework has its pro and cons. Please take a closer look at them:
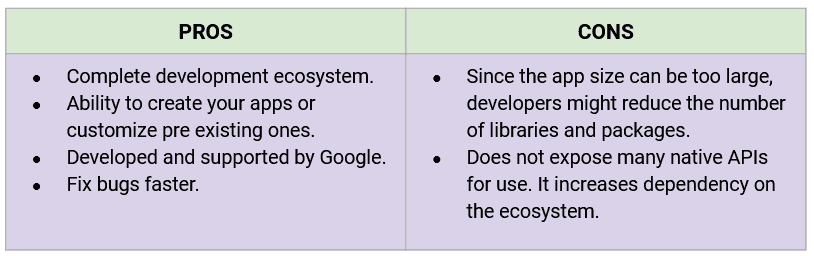
Flutter

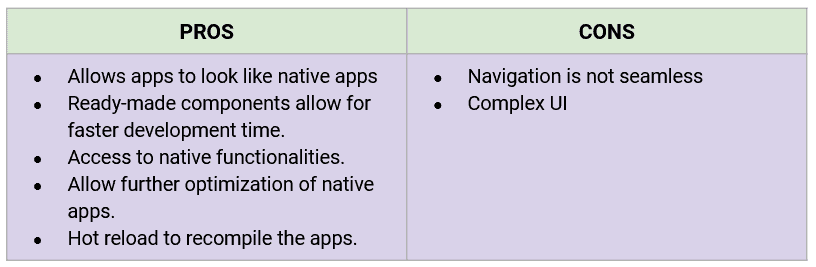
React Native

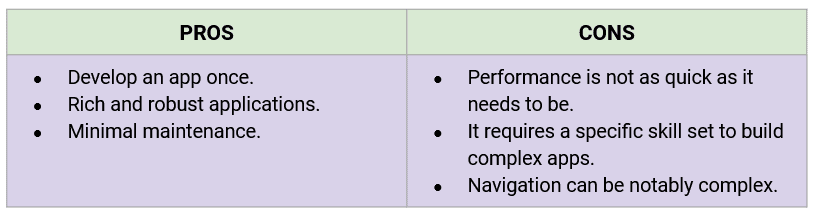
Ionic

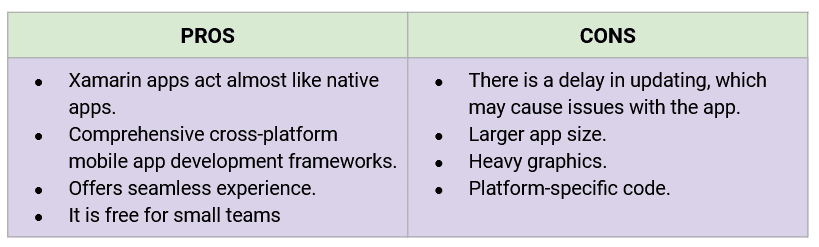
Xamarin

Read more: Top Technologies Used to Develop Mobile App
Identifying What Suits Your Project
Every situation is unique. It might turn out that your technical requirements will lead to a solution. Still, this is how you can identify what suits your project:
- Flutter is a good option if the existing tech stack no longer satisfies your needs but it should be a very careful choice for startups.
- Xamarin usually fits most projects. It might be a little tricky to have everything you want, but in the long run, you will get it.
- Ionic excels in terms of performance. If you are a beginner in cross-platform development, Ionic may be the best option.
- React Native works wonders for MVPs and projects that need heavy interactivity. However, if your project is loaded with performance-hungry features, it may be best to skip it.
How Fingent Can Be Your Right Mobile App Development Partner
As a leading custom software development company, Fingent has years of experience in developing apps using various platforms for app development. Our app development team has hands-on experience in developing iOS and Android apps. No matter how complicated your app idea is, we can help you find the best solution. Let’s get talking.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
Choosing The Right Mobile App Development For Your Business
In this digital era of advanced business-technology trends, enterprise mobility is of prime importance. Mobile App developers are constantly on the hunt for the best platform for developing their applications. With more and more B2B enterprises adopting the mobile-first strategy, businesses choose the best mobile application development platform after evaluating their business goals and technical requirements.
Enterprise mobile applications are categorized into three, namely, Native applications, Mobile Web applications, and Hybrid applications. Native applications are built for a specific platform. For instance, Facebook has individual applications for Android as well as iPhone users.
Mobile Web applications, on the other hand, can be described as websites that are mobile optimized. Hybrid mobile applications, however, are a blend of both Native and Web technologies. Hybrid applications best suit cross-platform requirements and also ensures a cost-effective solution for businesses.
Why Opt For Hybrid Mobile App Development?
According to a survey by the Ionic Developer in 2017, 32.7% of developers among over 13,000 developers had completely abandoned native app development and were in favor of the Hybrid approach. What makes the native application development wane, compared to Hybrid mobile application development? It is the huge benefits of the latter, which we will be discussing below:
- A hybrid mobile application is a native web application wrapped up within a native application. Technically, it is written using HTML5, CSS3, and Javascript. This is then compiled into either a native iOS, Android or other mobile platforms, using a wrapper technology such as Cordova or PhoneGap.
- Hybrid applications make use of web technologies such as Javascript, HTML 5 and CSS3. Additionally, it can also access features from the native platforms. That is, hybrid mobile applications can access GPS, camera, contacts, etc and also being able to run on both Android and iOS platforms.
- Since hybrid platforms make use of a single code base to run on multiple platforms like Android, iOS, and Windows OS, these applications are platform-independent and require less development time.
- Hybrid mobile applications support offline features such as local storage capabilities as it supports SQLite database.
Instagram, Yelp, Uber, BaseCamp, etc are examples of hybrid mobile applications. The major hybrid mobile application frameworks widely used are Ionic, Onsen UI, React Native, Apache Cordova or PhoneGap. With the advent of these frameworks, mobile application developers can now write code once and run anywhere.
When To Choose Hybrid Mobile App Development
Hybrid mobile applications can be a great option to choose based on several factors. One should consider the functional advantages as well as impacts of the selected approach, implementation methods, challenges, etc. Other key parameters to consider are development, implementation, cost, time-to-market, usability, and so on.
The biggest advantage of a hybrid approach is that the shared code can be deployed across many platforms. This saves time and cost of application development. So when do you choose a Hybrid approach over native app development? Here’s what you have to ask yourself:
1. Are you testing a hypothesis?
Consider the initial phase of developing your application. Deploying a hybrid application can be a better cost-effective solution over a native application. The choice is significantly valid when it comes to situations where you are running short of resources, you require user validation and feedback, and when you are aiming at a quick go-to-market strategy.
2. Are you developing an enterprise application for internal use within your company?
The ‘Write Once And Deploy Anywhere’ functionality of hybrid applications is the best choice for internal users. There would not be a need to develop 2 separate applications, developed in each platform as the application requires just the basic functionalities. This also avoids the need to employ additional resources to deploy separate applications, as well.
Additional decision-making factors can be the following:
- If your objective is to target multiple mobile platforms.
- If you want to leverage additional benefits such as geolocation services, accelerometer, and so on.
- If the mobile application needs to be used even under offline circumstances.
- If advanced graphics capabilities are not major criteria.
Related Reading: You may also like to read about how to use mobile app data.
Advantages Of Hybrid Mobile Applications
1. Multi-platform Support
Hybrid applications can run on multiple platforms. It is just that a specific native container or a module must be developed for each platform. This could be challenging for old browsers as they do not support rich HTML features, hybrid applications can still make use of device detection technique to trim the feature for low-end devices.
2. Code Reusability and Duplication
A hybrid application utilizes the same HTML content for all platforms. Thus, it leverages common server-side components. This is unlike native applications where code needs to be rewritten for each platform-supported language. This is why native applications require quite a lot of code duplication, which hybrid applications do not.
3. Time-To-Market
Since hybrid applications are not platform-specific, it does not require to be tested and certified before hitting the market, unlike native applications. This saves time to develop and deploy.
4. Usage Analytics
Working with hybrid applications makes usage logging easier. This is because the usage statistics of the existing web/ server-side applications can be used as such. This means that additional storage space to collect data, as a result of analytics performed, is not required. Thus, hybrid applications avoid the need for statistical data archival and purging tasks, unlike with pure native applications.
5. Future Enhancements
Improvising existing features are simpler in case of hybrid applications. This is because it does not require any client application distribution. This feature helps users continue using the application even in cases of app updates. It also saves users from facing the threat of security patches.
6. Security Features
Since enterprise apps are exposed over the Web, there are risks of data thefts. Hybrid applications utilize the HTTPS protocol and make sure no sensitive data is stored on the device.
Related Reading: Know which is the better choice for mobile app development: React Native Or Flutter
Don’ts While Using Hybrid Mobile Applications
Writing code once and being able to use it multiple times is a positive feature. That being said, make sure not to rule out the following before deciding to develop on a hybrid platform:
- Do not intend to develop animated or graphic oriented applications.
- Do not integrate heavy plug-ins, libraries like JQuery, and frameworks.
- Do not try to load all views at once.
- Do not choose a hybrid platform to develop complex multi-purpose applications.
Effective deployment of hybrid mobile applications can serve you as a boon. Be sure to understand the key Do’s and Don’t Do’s while deploying a hybrid platform for your application.
Call our experts right away to learn more about why and when to choose a hybrid platform for developing your mobile application.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new











