Tag: cross platform mobile app tools
Frameworks are the backbone of mobile app development. They are essential to building dependable apps quickly. When choosing a framework, you can choose between native or cross-platform applications. Though both approaches have advantages, cross-platform applications work on multiple devices regardless of their operating system.
Different companies use different technologies to build and design great apps. Various company requirements have led to the emergence of four major frameworks in the market – React Native, Flutter, Ionic, and Xamarin.
If you are considering building a cross-platform application, you must understand the basics of the available frameworks and their unique strengths and features. Doing so will help you choose one that is most relevant to you. That is why we have put together this comparison. We will help you understand the key differences between Flutter, React Native, Ionic, and Xamarin.
Top 4 Characteristics to Consider While Choosing A Mobile App Framework Of 2022
The six most significant reasons to choose a cross-platform mobile development app are:
- Decreased development process
- Cost efficient
- Improved user experience
- Improved performance
- Improved quality
- Increased reach
You can determine the best mobile app framework based on the characteristics on which we can compare the four tools. Let us begin with features.
1. Features
Flutter
Flutter is the best UI toolkit that comes with fully customized widgets. Its layered architecture will ensure quick component rendering. Several popular organizations use Flutter. Its features include:
- Built-in Cupertino widgets
- Supports iOS and Android platforms
- It is comprehensive and precise
- Visuals are both appealing and engaging
- Ability to develop high-performance apps
- Rich motion APIs
Xamarin
Xamarin allows code sharing on multiple platforms. It is known to offer a development ecosystem with a back-end, API, and components. Xamarin’s’ features include:
- Faster development time
- Lesser bugs
- Best backend infrastructure
- A component store that contains cross-platform libraries, third-party libraries, and UI controls.
- Allows application indexing and deep linking
Ionic
Ionic is useful if you want to build interactive hybrid mobile and progressive web apps with cross-platform applications. It also has another lightning and powerful version called Ionic Studio that provides an easy visual development environment. Ionic’s features include:
- Fast and powerful
- Allows complete control over app building
- Allows development of both native and progressive web applications
- Easy to handle
- Allows for a single code base app building
React Native
React Native is a widely used JavaScript library that helps to develop rich apps to give the best user experience. It allows developers to create platform-specific versions of various components. React Native’s features include:
- Single codebase across multiple platforms.
- Low-code requirement.
- Declarative API for predictive UI.
- Compatible with third-party plugins.
- Supports both iOS and Android.
2. Development ease
Development of the app should be easy and should offer smooth user engagement.
- Flutter is known to provide the best. It is extremely efficient and offers great performance.
- Xamarin can be used to develop the UI. Using Xamarin.Forms to develop apps can reduce time and simplify the process.
- Ionic does not apply native elements. Instead, it applies Cordova to offer a native look and feel.
- React Native works in tandem and offers a better user experience similar to native apps.
3. Performance
Performance is a crucial factor to consider as it shows how apps will perform when different frameworks are used.
- Flutter tops all of the other apps in performance. It offers amazing speed as it uses Darts.
- Xamarin can be used to develop apps similar to native apps. It is focused on business rationale. On the other hand, Xamarin. Forms work with the concept of broad code sharing. This may decrease the performance of the code in various operations.
- Ionic does not offer performance similar to native apps. Since Ionic tools use web technologies to render the app, it tends to reduce the speed.
- React Native can be leveraged to build apps similar to native apps. It allows developers to use native modules for scripting code for complex operations.
4. Top pros and cons
Each framework has its pro and cons. Please take a closer look at them:
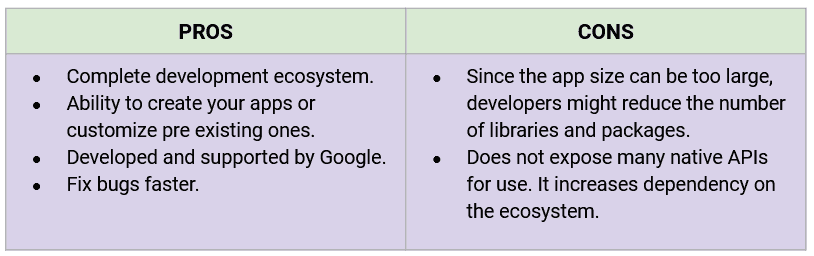
Flutter

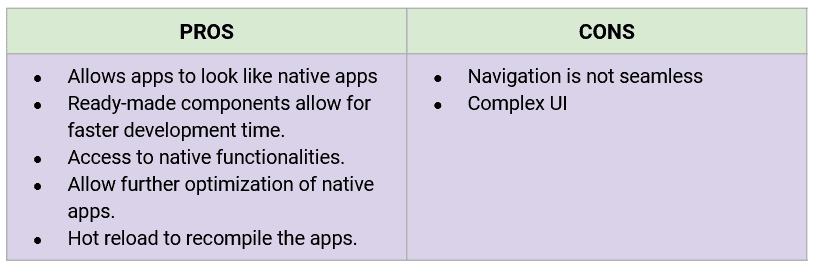
React Native

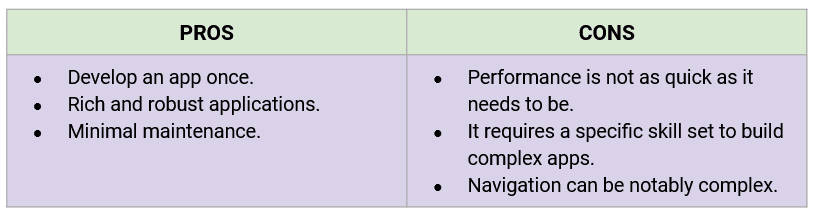
Ionic

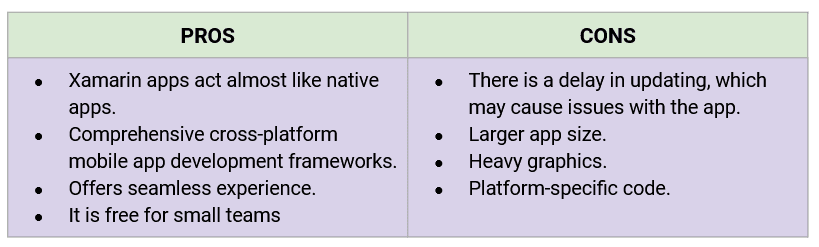
Xamarin

Read more: Top Technologies Used to Develop Mobile App
Identifying What Suits Your Project
Every situation is unique. It might turn out that your technical requirements will lead to a solution. Still, this is how you can identify what suits your project:
- Flutter is a good option if the existing tech stack no longer satisfies your needs but it should be a very careful choice for startups.
- Xamarin usually fits most projects. It might be a little tricky to have everything you want, but in the long run, you will get it.
- Ionic excels in terms of performance. If you are a beginner in cross-platform development, Ionic may be the best option.
- React Native works wonders for MVPs and projects that need heavy interactivity. However, if your project is loaded with performance-hungry features, it may be best to skip it.
How Fingent Can Be Your Right Mobile App Development Partner
As a leading custom software development company, Fingent has years of experience in developing apps using various platforms for app development. Our app development team has hands-on experience in developing iOS and Android apps. No matter how complicated your app idea is, we can help you find the best solution. Let’s get talking.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
A comprehensive guide to developing mobile apps in 2024 and beyond!
- Introduction
- What is Mobile Application Development
- Types of Mobile Applications
- Mobile Application Development Platforms
- Mobile Application Development Process
- Mobile Application Front-end and Back-end
- End-to-end Mobile App Testing
- The Cost to Develop a Mobile App
- Five Reasons Why Mobile Apps Fail and How to Prevent The Let-down
- Tips for Building Successful Mobile Apps
- Develop Your Mobile Application with Fingent
Introduction
Mobile apps – it seems like the world cannot function without them anymore! 2021 has seen a dramatic shift to online shopping. Increased reliance on the digital world pushes businesses to turn to mobile apps to tap a higher customer base. This makes it imperative for businesses to leverage the benefits of mobile application development. Regardless of their size, all businesses can use mobile application development to improve their revenues.
This blog will help you understand all that you must know about mobile application development. We will give you a basic idea of the app development process, different types of mobile apps, and the cost of developing mobile apps.
What is Mobile Application Development?
Mobile application development is the process of creating specific software applications that work on mobile devices. It involves creating installable software bundles, implementing back-end services, and testing the application on target devices. Mobile application development is also about the strategic process of designing, building, and launching a successful mobile app.
Mobile app development is a technique that leverages all the benefits a mobile device has to offer. This process takes into account the limitations of mobile devices and helps businesses to balance cost with functionality.
Types of Mobile Applications
Mobile applications are designed and developed with various frameworks. These include:
1. Native mobile apps
These are developed exclusively for a single platform written on one programming language for a particular operating system, for example, Android mobile apps or iOS mobile apps. As they are built to work on a specific OS or platform, native mobile apps are faster, more reliable, and offer offline capabilities.
2. HTML5 mobile apps
These apps help you enjoy the write-once-run-anywhere approach. Most of the Zoho apps are built using HTML 5. HTML5 mobile apps are compatible with cross-platforms and are cost-effective.
3. Hybrid mobile apps
These apps consist of back-end code and native viewer capabilities. Some of the world’s leading apps, like Gmail, Twitter, Amazon, etc., are hybrid apps. Hybrid apps can take advantage of plugins that allow developers to access the native features of platforms. In addition, they are faster to develop and simple to maintain.
Read more: Hybrid Mobile Apps: When and Why to Choose It For Your Business
4. Progressive web apps
Progressive web apps operate in a browser but act like native mobile apps. This means that no installation is involved, and PWAs are secure, cheaper, faster, and easier to develop.
Each mobile application development approach has its own advantages and disadvantages. Hence choose a method that matches your strategy. Your choice will help you achieve the desired user experience and build native features needed for your application.
Watch video: How To Choose The Right Mobile App Development Approach
Mobile Application Development Platforms
Two important mobile application platforms are iOS and Android. iOS is Apple’s mobile operating system specifically built for iPhones. Android runs on mobile devices manufactured by Google and various OEMs. Though there are many similarities between the two, each of them uses a different software development kit. For example, some of the top Android programming languages include Java, Kotlin, C++, C#, BASIC, Lua, etc. Examples of leading iOS programming languages include Swift, Objective-C, React Native, Flutter, etc.
Besides Android and iOS mobile application development platforms, there are cross-platform development programs such as Apache Cordova, Xamarin, Ionic, Python, Ruby, etc.
Read more: Top Technologies Used to Develop Mobile Apps
Leading mobile application development companies like Fingent help you choose the right combination of programming languages and SDKs for developing your mobile apps.
Mobile Application Development Process
Even with all the evidence pointing in favor of developing an app, it is important to thoroughly run through the mobile application development process. This will help you understand how your application will fit in with your goals and your market niche. Choose a path that will give shape to your vision.
Here is an overview of the mobile app development lifecycle:
- Research: All apps begin with an idea. However, it can be successful only when that idea benefits the customer. Ensure that your analysis includes the demographics, motivations, and behavior patterns of your buyers.
- Wireframing: Drawing a detailed sketch of the envisioned product will help you uncover usability issues. After sketching, wireframing will help refine your idea and organize all components.
- Assess technical feasibility: Asking questions, brainstorming ideas, and reviewing the status will help your team decide the initial functionality’s feasibility.
- Prototype: This step will help you see if you are moving in the right direction. It will also allow different stakeholders to have a first look at your app and validate the information you have gathered.
- Design: Create multiple variations of the screen. The clear visual direction will help you visualize the final product.
- Develop: This is the core phase of the app development process, where you actually develop the mobile app.
- Testing: The app is delivered to users to test the user experience. Their feedback and opinions will help you add what your app lacks from their point of view.
- Launch: Publish your app to the app store. However, plan regular maintenance to fix bugs and enhance user experience.

Having understood the lifecycle of mobile app development, it is vital to learn how ‘front-end’ and ‘back-end’ fit into mobile application development.
Mobile Application Front-end and Back-end
Mobile application front-end and back-end services are two core components of the mobile application.
The mobile front-end (client-side rendering) is the visual and interactive part of the user’s application. In contrast, the back-end (server-side rendering) delivers high-quality mobile applications that delight and retain users. The mobile app’s back-end stores, secures, and processes the data.
Some of the key front-end jobs include web designing, UI designing, UX designing, and front-end development. Back-end developers create the services to process the business logic and access the database, cloud services, and file servers to render the app on the server-side.
For applications where there is no interaction with a server, the role of the back-end and front-end developers can be performed by one person. For applications that require internet connection and interaction with a server, you will need two separate developers for each component.
Read more: Everything a CEO Needs to Know About Software Development Outsourcing
End-to-end Mobile App Testing
To stay on top of the competition in the mobile application market, you must test your application before starting the actual sprint. Here are nine steps to ensure the success of your mobile application:
- A developer must outline the list of all the cases and create a test plan.
- Decide whether the test will be manual or automated.
- Define test cases for different functionalities.
- Begin with exploratory manual testing as it does not require the initial investment.
- After detecting the patterns of outcomes and the frequency, consider automating the predictable ones.
- Start the sprint with usability and beta testing.
- Access the performance of the entire system.
- Conduct security and compliance tests to deal with exceptions and unpredictable situations.
- Launch the application to the app store and fix any issues.
These steps of mobile application testing ensure the efficient and enjoyable performance of the entire system.
Read more: Mobile app development: 4 tips to consider
The Cost to Develop a Mobile App
Ballparking the cost of mobile app development is anything but straightforward. Partly, it depends on your choice to develop it in-house or to hire an app development agency. Building an in-house team will incur additional costs such as office space, hardware, and software requirements.
On the other hand, if you choose to hire a mobile app development agency, you can enjoy a cost-efficacy and competitive advantage. These include the agency’s location, experience, and size. It also consists of the complexity of your app and back-end scalability.
Read more: Are you planning to develop a mobile application for your business? Then explore our template and share your requirements with us. We will get back to you with a ballpark estimate.
Five Reasons Why Mobile Apps Fail and How to Prevent The Let-down
Though mobile application development technologies advance year over year, the failure of mobile applications has been a concern for entrepreneurs. However, only ill-planned and ill-executed apps are set to fail.
It is critical to identify the pitfall areas and turn them into positives. Here are a few reasons that can lead to poor mobile applications. You will also find a few tips that help you to avoid mobile application failure.
1. Lack of market research
A tiny mistake in mobile app adoption can quickly turn into a major disaster. If your app does not address your target market needs, then it will not get downloaded. Even if it is downloaded, it may not be used after the first try. A great dream can thus quickly turn into a nightmare that leads to disappointment.
What can you do?
First, do not rush into creating a mobile app. Instead, begin your mobile app development by conducting detailed user study /market research. For your research to be effective, ask yourself, ‘which solution will my app provide that my target audience needs?’
To answer that question, you must define your target audience and investigate further about them. Understanding your market and your specific users will help you create an app tailored to what they actually need.
Second, know your competition. Do a competitor analysis to improve your mobile strategy. Doing so will help connect your idea with your target audience.
2. Lack of robust mobile app strategy
Without a well-designed strategy, your app will fail. This is especially true if you are new to the industry. A poor move at the strategy level is one of the key reasons for mobile app failure.
What can you do?
Every successful mobile app development is a result of a great strategy. It is a creative effort to incorporate consumers’ needs into an app that can accomplish a specific task quickly and effectively. Goal setting is an essential step. Here are some questions you can ask yourself:
- What will be my mobile app’s selling point?
- What features should I incorporate?
- What benefits will my app offer the user?
Such clearly defined goals will help you quickly map out your strategy.
3. Lack of good design
Poor app design and development can lead to bad business because users will ditch your app in the first crucial 8 seconds if the design isn’t great. Substandard coding and improperly implemented technology will lead to epic failures.
What can you do?
Remember, great design can bring in happy customers. Unfortunately, skipping the testing process is often the reason why some apps fail. Smart mobile app developers take time to conduct several QA tests throughout the creation of your app. This will help you deliver an app that is bug-free and user-friendly.
4. Failure to execute the plan precisely
You may encounter some serious competition in your industry. Or your team may experience some conflicting priorities from some key members. Another possibility is that you may run out of cash.
What can you do?
- Your mobile app can succeed if you have an original idea to offer something appealing to your target audience
- Ensure to work with people whom you can trust. And cooperate with your mobile app development partner
- Have a conservative budget that is well planned and generously funded
Following these steps will ensure that you have the money to build and launch your app successfully.
5. Failure to market your app
After all the hard work, it might still fail if you do not market your app rigorously.
What can you do?
- Have a crystal-clear marketing message aimed at your target customers
- Focus on the solution
- Explain how your target user can benefit from it
- If possible, plan to offer discounts and other perks to attract users
Marketing your app clearly and effectively will ensure that your customers do not move on to your competition.
Tips for Building Successful Mobile Apps
Did you know that, on average, a user spends 20 minutes on a mobile app each day? Another incredible fact is, the app installs increased by 31% in 2021. Furthermore, it is expected to surge in the coming years. This means there is hope for your app. Read on to find out how to approach building a successful mobile app that achieves your business goals.
- Be Agile but know your limits: Being agile and quickly reacting to the ever-changing needs of our customers leads to success, but it comes with a price. It is important to know when to be agile.
- Be alert to risks: Be enthusiastic and optimistic about your product but be realistic about the risks and problems. Identifying the risks early will help you react faster and more accurately.
- Build trust: Make your users feel unique and appreciated. Transparency and trust are the foundation for genuine interactions between the application and its users. To achieve this, you can create a trustworthy rating or review system and a functional service system.
Read More: Building a Business Mobile App in 2021? Here’s What You Need to Know
Develop Your Mobile Application with Fingent
The increasing adoption of remote work culture, online shopping, telemedicine, and e-learning has surged the demand for portable devices, particularly smartphones and tablets. This again has increased the need for mobile apps across all lines of business. According to App Annie’s forecast, the number of mobile app installs will reach 258 billion by 2022, an incredible 45% rise from 2019.
Fingent specializes in mobile app development, and our experts can help position your app for success right from idea to launch. In addition, leading B2B review firms like Clutch and Business of Apps have recognized our mobile app development expertise. Contact us to know more.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
The proliferation of smartphones of various hues has made the mobile ecosystem hopelessly fragmented. Cross platform mobile application development is the in-thing now, as developing a native app for each platform is both time-consuming and resource crunching. At the bare minimum, a new app has to be compatible with and available on Google Play, iTunes and Windows, the three major mobile platforms, and this basically entails reinventing the wheel three times over.
Building a cross platform mobile app, however, is not easy, owing to the differences in the programming language, event model, UI model, and resource models. HTML5 emerged as the bright new hope at the turn of the decade, but flattered to deceive, often creating data integrity, security, and syncing issues.
The following are ten popular cross-platform mobile application development tools that gained centre stage in 2016, not ranked in any particular order.
1. Xamarin
Microsoft’s Xamarin is the most powerful and robust among the several cross-platform application development tools in vogue. It enables developers to build applications for different operating systems, using a single programming language, code base, and class library.
With its C# codebase, Xamarin allows developers to roll out Android, iOS and Windows apps without duplicating the effort. Xamarin comes equipped with a rich set of features, such as Lambda Expressions, Dynamic programming, LINQ, and a wide range of new .NET APIs. It has added F# of late, as well. These features allow developers to share a lot of the app logic between platforms, drastically reducing time to market compared to building native UIs for each platform.
Xamarin supports both Model-View-Controller (MVC) and Model View ViewModel (MVVM) patterns. The MVC pattern allows developers to keep application logic and presentation separate, and modify, test, update, and maintain application code easily. The MVVM pattern allows programmers to reuse the code base to create other projects. Users need to chalk out platform specific code only for the UI, with the option to reuse all other code. The clients get a fluid performance of native apps without maintaining multiple code bases. Xamarin also offers a cloud service, facilitating the testing of any number of devices.
Custom plug-ins that may be compiled easily further promote reuse. Xamarin Forms allow developers to achieve 96% reusability on their projects.
2. Kinvey
Kinvey works on a cloud backed model, with HTML5 as the base. The suite Integration with Gizmox’s Visual WebGui HTML5 platform allow developers to roll out the apps developed under HTML5 using C# or VB.NET, and Visual Studio, thereby offering a solution to the security and other technical challenges that deploying cross-platform HTML5 poses. The app facilitates simple, fast-paced agile app development.
3. Xojo
Xojo positions itself on offering a simple way to create cross-platform apps, not just for mobile platforms such as Android and iOS, but also desktop apps for Windows, Linux, and OS X, and for Raspberry Pi as well.
The Xojo development tool allows developers to create a single code base and compiles the developed apps as native executables for the required platform. The powerful code editor and an intuitive drag and drop option make the task of developing apps very easy. The Xojo backend does all the work, and infuse the new apps with controls familiar to the platform, giving it the look and feel of an app developed on the native platform.
4. Appcelerator
 The Appcelerator app development platform facilitates coding in JavaScript, and offer several value-added features such as real-time mobile analytics, and Mobile backend as a service (MbaaS.) It offers a host of high-quality drag-and-drop palette, and achieves 60% to 90% of code reuse when publishing on different platforms.
The Appcelerator app development platform facilitates coding in JavaScript, and offer several value-added features such as real-time mobile analytics, and Mobile backend as a service (MbaaS.) It offers a host of high-quality drag-and-drop palette, and achieves 60% to 90% of code reuse when publishing on different platforms.
5. Mag+
The Mag+ app SDK is highly preferred in the print industry, for catalogs, magazines, and other marketing collateral. The app offers core components for each platform, and allow developers to build atop these components. It is even possible to roll out simple cross-platform apps in double quick time, without any coding.
6. Corona Labs
Corona is popular in the gaming industry, to develop cross-platform 2D graphics games app and educational apps. Corona adopts the powerful and flexible Lua programming language, which is written in C. Corona SDK generates instant results, as soon as the developers write the code. The SDK allows setting up prototypes in double quick time, with minimal code, accelerating time to market.
7. Cocos2D
Cocos2D is a set of frameworks that allow publishing to different mobile platforms, and even desktops from a single code base. Additionally, it offers the flexibility to code in C++, JavaScript, C#, objective C, and a few other languages.
Cocos2D is open source and mostly used to develop cross-platform games and animated content.
8. MobinCube
MobinCube offers a series of templates with drag-and-drop functionality, allowing users to roll out apps on the fly. The simple and easy non-code methodology allow even ordinary, non-technical users to develop apps that work across platforms.
9. Dropsource
Dropsource is a browser based app builder, offering automated solutions for creating Android and iOS apps. The editor offers easy drag and drop interface, connect apps with any RESTful API, and an integrated development environment to customise the source code.
10. BiznessApps
BiznessApps thrives on offering simple solutions to small businesses who want to get basic apps running without hassles. It facilitates developing cross platform apps and mobile websites, through drag-and-drop development and automated submission to the app store, without the need for coding. There are a host of value added features such as seamless integration with third-party systems, rich analytical insights, and more, on offer.
The many cross-platform application development tools on offer are all easily within reach, and the possibilities endless. However, you still have to develop the apps, and make sure to get the UX, the overriding concept and other crucial ingredients right. When you partner with us for your cross-platform mobile application development, you gain from our vast expertise and our highly skilled talent pool, who are seasoned in developing hundreds of cross-platform apps, for all purposes, and for all sectors.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new