As the business environment becomes hyper-competitive, more businesses are finding value in mobile and web apps to boost customer engagement. Apps enable the marketer to deliver a solid mobile presence, with customized interfaces geared specifically to provide customers with the best possible experience. Apps streamline the customer’s buying process, automate many routine tasks, and enable new possibilities, to drive engagement better.
Catering to the Growing Customer Preferences
More and more marketers now roll out customer facing apps, to remain engaged with their customers always, enabling customers to buy from anywhere, and at any time.
Any debate on whether today’s businesses require customer facing apps is settled by the fact 2.6 billion people across the globe now have high-powered mobile devices within their arm’s reach, at all times. Black Friday sales through mobile devices crossed the One billion dollar mark in 2016, indicating the preference of online shoppers to use their mobile devices for the buying process.

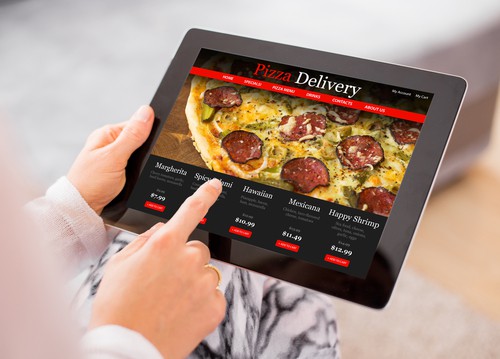
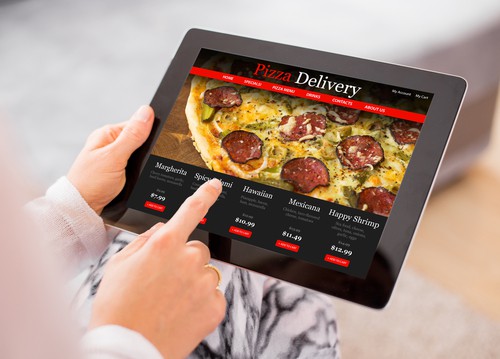
A good success story exemplifying the growing customer preference is Domino’s Pizza. The pizza giant’s new mobile app for customers to order delivery or in-store pickup of their food in the UK resulted in increase of e-commerce sales by 24.4%, and 52% of online coming in through mobile devices. The app has been downloaded more than 10 million times. Many customers prefer using the app rather than go through the painstaking process of calling up the store.
Leveraging the Power of Push and Pull Notification
As the adage goes, “out of sight, out of mind.” When a customer downloads an app, it remains on the phone, strengthening brand recognition. Regular visibility and interactions between the brand and the customer boost trust, so essential for transactions to take place.
A big advantage of the app is the ability to send push and in-app notifications to users. Such notifications, served virtually on a captive audience, influence the customer and deliver high success rates, as long as the notifications result in relevant and valuable content. The more the audience listens to the brand, the more they are likely to respond to marketing offers and chose the brand offerings when in need.

Push and in-app notifications are invaluable to inform users, especially younger demographics, of new products and offers. Most marketers use these options to reach out to customers proactively, with personalized offers. The best practice is to serve personalized recommendations based on factors such as most recent purchase, or the location of the user, offering direct value to users and warming them to the app experience. Generic push notifications are widely regarded as the junk mail of the mobile world, and may just push the user to uninstall the app.
Push notifications are also a great tool to counter cart abandonment. Sending instant push and in-app messaging, when the customer abandons the cart, enticing them with added offers, may be instrumental in changing their mind, and increase the likelihood of immediate conversion.
In-app messaging is proven to increase engagement by 26%. About 65% of users return to the app within a month, if push notifications are enabled.
Leverage Location-based Content

Beacon-based location marketing is now increasingly becoming attractive as a great way to boost customer engagement on mobile devices.
Smart marketers leverage beacon and geofencing technology to send location specific, contextual, and timely data-driven content to customers. They use beacons to push location-based offers and promotions, promote loyalty programs, and facilitate mobile-based proximity payments. Customers prefer such engagement, as evident from a survey by Aimia and Columbia Business School, where 69% of them agreed to share location data to receive location-based discounts.

The 2016 Coachella music and arts festival was path-breaking in the sense it sends out location-based notifications about artists and vendors to attendees. It also introduced a “Surprise and Delight” rewards program, rewarding attendees who synced their American Express Cards to the event’s iOS app. The event also provided beacon enabled mobile payments to attendees, doing away with the need for a physical wallet.
Pew Research Center estimates nine out of ten users in the United States enabling location services on their mobile phones.
Gamifying and Incentivizing the Experience

Promoting mobile-based loyalty programs increase customer engagement and bridge the gap between a brand’s online and physical presence. People love incentives, and rewards offer a good reason for them to come back to the app.
Apps make it easier to administer loyalty programs and deliver the associated rewards. The core of any loyalty program is customers getting reward points for every interaction with the brand. When customers see, their points adding up, they come to shop again. When such rewards are combined with gamification or points for any action done through the app, engagement is sure to increase manifold.
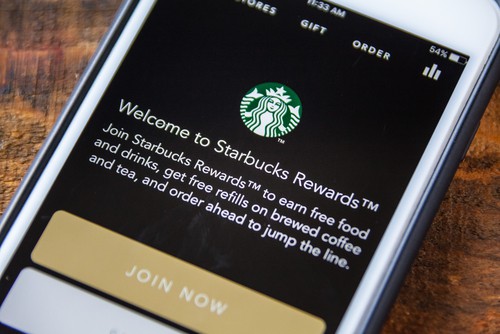
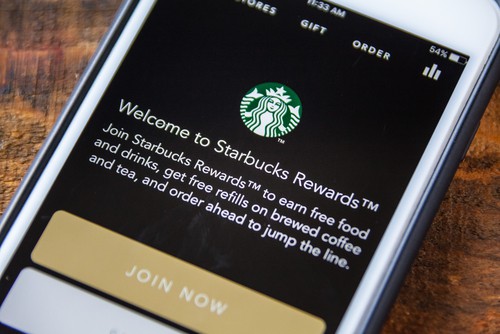
Starbucks is probably the most well-known brand having perfected the art of offering big rewards exclusively to app customers. The ‘My Starbucks’ rewards program allows customers to use the app to make pre-orders, custom orders, receive free upgrades and special discounts, based on their loyalty status. Enabling in-app payment speeds up the transaction, and increase convenience.
Leveraging the Power of Analytics
The spin off benefit of customers using apps is gaining valuable data for analytics. Structuring the app engagement, the right way delivers a ton of analytics on how users interact with the app.
App based engagement and transactions emit data, which subject to analytics, shed invaluable light on understanding the customer better. Such data can also be the basis for business and strategic decisions, as in how to position the product, adopt marketing pitches with greater success rate, and more.

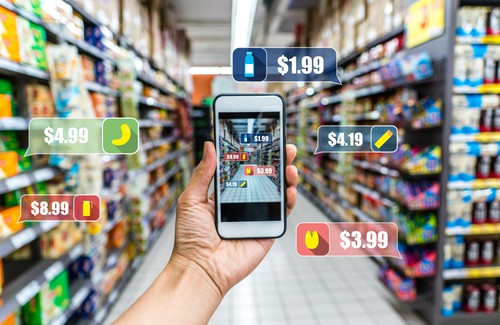
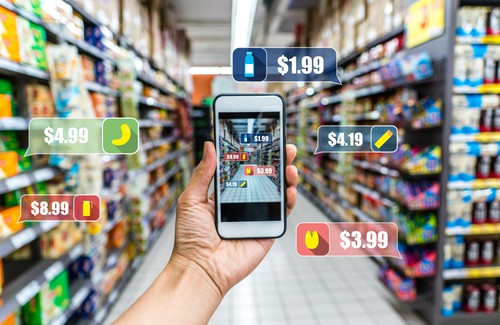
However, analytics is still underestimated and underutilized to enrich the customer experience. Smart brands now leverage real time analytics to enrich the customer’s buying experience. One possibility in this front is helping customers get additional live information about the products they browse or short list for purchase. An associated possibility is gathering interesting and offbeat information associated with the project, such as a list of celebrities using the same product, showing some fun facts associated with the project, and more. Mobile and web apps make it considerably easier to deliver such information to the customer, in a seamless and non-intrusive way.
Another underestimated potential is leveraging the big data generated by apps to collaborate with other popular platforms. A good trendsetter in this front is Shazam, the leading music discovery app. Shazam for Brands’ leverages accumulated user data and brand advertisements to identify the best artist and musical genres for brands and create specific and customized ad units to drive customer engagement.
Deep Linking to In-App Content
The ever-prevalent social networks allow marketers to share their content and gain an even larger audience. Apps offer an additional and more robust option in this direction. Allowing users share their experiences inside the app increases the popularity of the app, and lead to more users downloading it, delivering multiplier effects.
Deep linking, to content within an app, makes it possible to share in-app content easily. The spin off benefit is keeping existing customers engaged within the app, improving retention rates and enhancing the user experience.

A good benchmark to emulate is the Nike+ Run Club app, which allows sharing the in-app content to social media platforms.
With marketing now a high-stakes game, intuitively designed mobile and web apps become a valuable source of competitive advantage. Marketers who identify their customer’s path to engagement and purchasing, and use the app to optimize the journey comes out on top.




















 Static Web Application
Static Web Application Dynamic Web Application
Dynamic Web Application eCommerce Web Application
eCommerce Web Application CMS Web Apps
CMS Web Apps Portal Web Application
Portal Web Application Single-Page Application
Single-Page Application Multi-Page Application
Multi-Page Application Rich-Internet Web Applications
Rich-Internet Web Applications Progressive Web Apps
Progressive Web Apps