Catalyst to Creation: Why Wireframing is Important in App Development
Any client needs to know how a proposed app is likely to work and impact their business. It will provide them with an insight into the functionality of the app and how it helps the end users. This is where wireframing comes into play as an essential part of mobile app development. A professional app development company can use wireframing as an essential tool for laying out the functionality, visualization, navigation, UI and preliminary function of an app.
Wireframes have a significant role in the design process. As yet, wireframing has been the most effective way to detect usability issues early on in the design process. Wireframes typically do not include color, graphics or stylized fonts so that the reviewer is least distracted and focused on the user flows and user experience. In what follows, we will highlight why wireframes constitute a vital part of the app development process.
App Designers consider Wireframing an Ideal Building Block
 Wireframes are essentially a visual conception that illustrates the screen interface of an app. Usually conceived as black and white layouts, the wireframes outlines how different elements of the app like pages, navigation, and conversion portions are laid out. As a blueprint, a wireframe ensures the level of attention in design and UI so that it remains practical for the end user.
Wireframes are essentially a visual conception that illustrates the screen interface of an app. Usually conceived as black and white layouts, the wireframes outlines how different elements of the app like pages, navigation, and conversion portions are laid out. As a blueprint, a wireframe ensures the level of attention in design and UI so that it remains practical for the end user.
It lays out the skeleton of the app which portrays the page‘s interface (elements spacing, content prioritization, and functionalities) and how users interact with the site. Wireframes act as the vital link between the information architecture and the visual aspects of the design.
Moreover, wireframes act as a visual representation of how the user manages different scenarios and achieves the business objectives. It acts as a site architecture with links provided in each of the wireframes so that a clickable model is built for getting a full demo experience of the app.
Wireframing is the stepping stone for an app to become successful, which also have numerous other benefits.
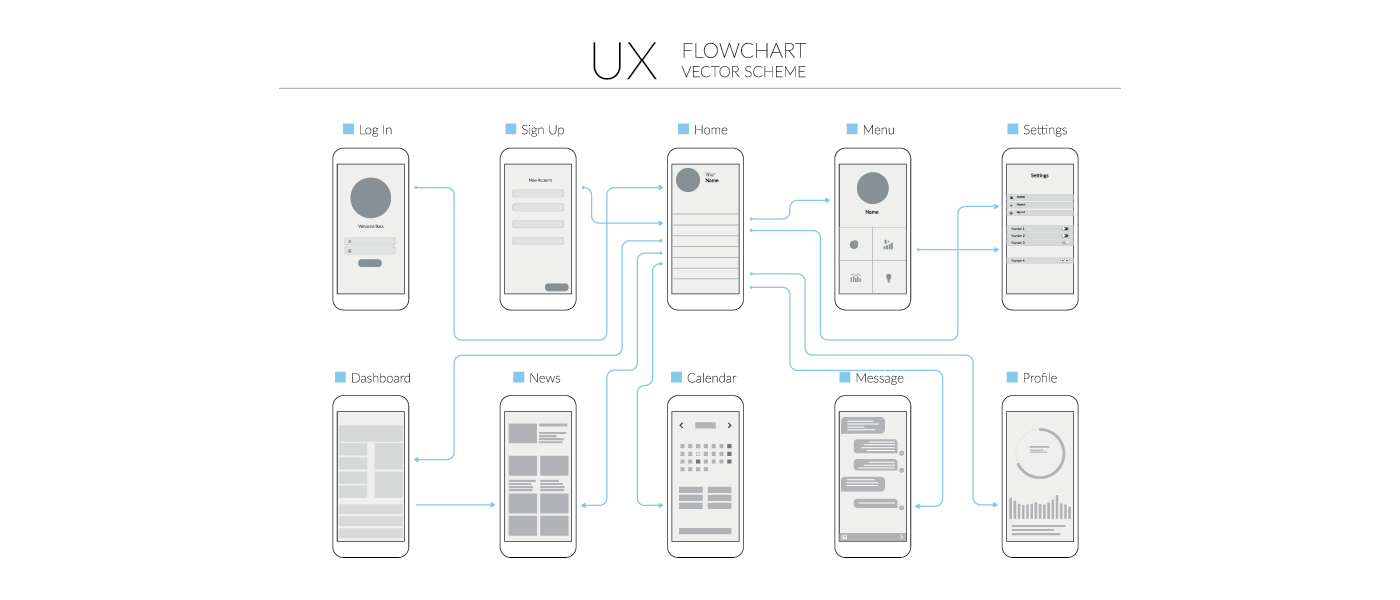
How to Create a Wireframe [Source: SmartDraw]Wireframing Tools – Key to Navigating the Flow of the App
A wireframing tool will help you understand how to create an app or website essentially easier by visually paring the product down and focus on the functionality and user interactivity of your product.
Clients need to be educated on how your proposed app or website will work. A written or verbal explanation would leave major functionalities down to their imagination, giving way to more errors. This situation is not helpful for you or your client. It is here that wireframing tools can play a significant role in squaring that circle.
Wireframing tools differ with varying levels of functionality some of which can be used purely for simple wireframes, while others to create a working prototype. Some wireframe tools take you through the entire process of roughly sketching your wireframes, creating sitemaps, flowcharts, and storyboards; collaborating them with others, and building functional prototypes.
The Boons of Wireframing in App Development
What wireframing does is to create a visual framework of the entire app. It steers clear from complex flowcharts by substituting with an understandable model that eases the workflow and accelerates the app development process. The following is a check-list of the benefits of using wireframing in application development:
- A Walkthrough of the App
The blueprint of the app laid out through wireframes will give the client a clear picture of what the app is about and its functionality. Using wireframes, the client can suggest changes or improvements so that the final app design remains in accord with their goals. A proper wireframe is essentially a walkthrough of the app that guides the clients and developers to focus on building the app solely with the end user experience in mind.
- Improves Development Process
Wireframes aid real-time communication within the team, which helps speed up the development process. It eliminates design errors as the wireframes can provide insights into the workflows to be used by each section of the development team. The improved app workflow helps the team to focus on the responsiveness of the app using regular feedbacks. Such a method is very useful if a deadline is looming large.
- Aids Interactive Apps
Some apps need good animation display such as in case of a gaming app. An interactive app requires a blueprint for visualizing all the ideas, designs and features. Wireframing allows just that as it gives developers the means to preconceive the visual and moving elements within the app. This will give them an estimate of how the interactive elements of the app functions and the effect that it has on the user experience.
- Allows Easy Changes
With a wireframing tool, it is easier to make the necessary changes during the app development process. The wireframing model allows the clients to suggest the necessary changes during the actual development. Developers can then work on these suggestions easily by making the relevant changes to the app. Any changes made will instantly reflect in the app, which allows the development team to implement the client suggestions right away.
- Minimizes Overall Project Costs
Having a good wireframe for an app can cut down the costs involved in its development significantly. The client can request the necessary changes when previewing a demo of the app through the wireframes. This prompts the development team to work on these changes in the initial stages of building the app. Changes or additions during the final stages usually prove costly. A wireframe eliminates this and quickens the process of making the app ready for the launch.
Building a great wireframe
At Fingent, wireframes are a complete reflection of our client’s unique requirements. Our team makes it a point to understand our clients not just from a technical perspective but from an emotional perspective as well. This helps us address their requirements better so that the end results always remain fruitful. For that purpose, we employ a standard process of wireframing to build apps with rich user experience and responsiveness. Here are the major steps involved in our wireframing process:
- Understanding the client – Getting to know what the client wants from a technical perspective helps us in determining the right solution for them. But we go an extra mile to understand the client from an emotional perspective as well so that we can serve them better and do more than just provide a technology solution. We get to know what exactly is in the minds of our clients, which helps us in being proactive in our approach.
- Understanding the outcome – The first step in creating a wireframe is understanding what our client intends to do or convey through a particular app. That is, what the client wants his/her users to do. It includes finding out whether the client wants its users to do a particular action or read a particular thing or even feel a particular way after going through the page or app section.
- Creating user stories – We then create user stories which cover the list of features required in the application and also a brief description of the flow and functionality within each section. This helps us better in knowing what to use and where it is placed like whether it is best to use a checkbox or a radio button for a particular element on the page or to have a text box or drop-down menu for another element etc. While creating the wireframes, this can act as a quick reference.
- Designing the wireframes – After obtaining the required inputs from our clients, we then proceed with creating the wireframes by using a stencil kit or other simple wireframing tools depending on the complexity of the application. The wireframes that we create using this method are shared with our clients as well as our designers so that everyone can come up with better ideas and solutions.
- The user interface – While we go about the process of wireframing, we always keep in mind our client’s unique requirements. But we also make it a point to put ourselves in the shoes of the users of the app as well. This helps us understand and answer many questions that the users might have in their minds while going through the app. Together with the valuable inputs from our client, we create apps that are more user-friendly by applying the necessary changes. We preoccupy ourselves with questions during development such as ‘What does the user want?’ or ‘What will the user think?’ What we primarily ask ourselves while wireframing for apps and web pages is ‘What does the user want?’ or ‘What will the user think?’ with the aim of leading the users to what our client wants them to do.
Summing Up
In a nutshell, a good wireframe is a simplified visual concept of the future app. But they can also wreck a project if not done correctly. It helps build a mockup of the proposed app that contains its would-be features and functions.
It doesn’t give any idea about the design but helps to understand the functionality of the application, which is its definitive advantage. It enables the client, developer, and designer walk through the structure of the app without being distracted by colors or graphics.
Even though wireframing could take up some time before the development of the solution, it is always better to make your wireframes perfect and then get into development. At Fingent top custom software development company, we make it a point to wireframe every section of any app, as it is much more meaningful and safe for development later. Our experts assert the importance of wireframing as it allows in creating flexible workflows for easily incorporating changes. Moreover, it simplify the process for the developers and designers to begin executing once the core features and elements are confirmed.
Throughout the process of wireframing and development, we believe it is best to keep in touch with our clients on a regular basis. In this way, we are able to keep them updated on the developments and gather feedback to make sure that it ultimately meets their requirements. This approach not only helps us in our projects but also in building solutions that truly matter to our clients.
Stay up to date on what's new

Recommended Posts

21 Jul 2023 B2B
How Biometric APIs Will Replace Passwords on Mobile Apps
Technology successively progresses all around us; from the simplest basic Google searches to the working of aircraft, technology has indented its value in everyday life. Biometric APIs are not a……

22 Nov 2022 B2B
React Native, Flutter, Ionic, Xamarin – A Comparison Between The Top Mobile App Development Frameworks
Frameworks are the backbone of mobile app development. They are essential to building dependable apps quickly. When choosing a framework, you can choose between native or cross-platform applications. Though both……

14 Nov 2022 B2B
Is Open Source The Crucial Catalyst For Your Digital Transformation?
‘There is success through many advisers.’ This ancient proverb has proved not just true but very effective and powerful in this digital age. This is precisely what Open-Source Software (OSS)……

14 Jan 2022 B2B
Know The Main Price Drivers Of App Development In 2024!
Everyone uses software products. From toddlers to grandparents, in one way or the other, almost everyone has used a software product. The number of mobile devices operating worldwide stood at……
Featured Blogs
Stay up to date on
what's new