Tag: cross platform mobile app
Frameworks are the backbone of mobile app development. They are essential to building dependable apps quickly. When choosing a framework, you can choose between native or cross-platform applications. Though both approaches have advantages, cross-platform applications work on multiple devices regardless of their operating system.
Different companies use different technologies to build and design great apps. Various company requirements have led to the emergence of four major frameworks in the market – React Native, Flutter, Ionic, and Xamarin.
If you are considering building a cross-platform application, you must understand the basics of the available frameworks and their unique strengths and features. Doing so will help you choose one that is most relevant to you. That is why we have put together this comparison. We will help you understand the key differences between Flutter, React Native, Ionic, and Xamarin.
Top 4 Characteristics to Consider While Choosing A Mobile App Framework Of 2022
The six most significant reasons to choose a cross-platform mobile development app are:
- Decreased development process
- Cost efficient
- Improved user experience
- Improved performance
- Improved quality
- Increased reach
You can determine the best mobile app framework based on the characteristics on which we can compare the four tools. Let us begin with features.
1. Features
Flutter
Flutter is the best UI toolkit that comes with fully customized widgets. Its layered architecture will ensure quick component rendering. Several popular organizations use Flutter. Its features include:
- Built-in Cupertino widgets
- Supports iOS and Android platforms
- It is comprehensive and precise
- Visuals are both appealing and engaging
- Ability to develop high-performance apps
- Rich motion APIs
Xamarin
Xamarin allows code sharing on multiple platforms. It is known to offer a development ecosystem with a back-end, API, and components. Xamarin’s’ features include:
- Faster development time
- Lesser bugs
- Best backend infrastructure
- A component store that contains cross-platform libraries, third-party libraries, and UI controls.
- Allows application indexing and deep linking
Ionic
Ionic is useful if you want to build interactive hybrid mobile and progressive web apps with cross-platform applications. It also has another lightning and powerful version called Ionic Studio that provides an easy visual development environment. Ionic’s features include:
- Fast and powerful
- Allows complete control over app building
- Allows development of both native and progressive web applications
- Easy to handle
- Allows for a single code base app building
React Native
React Native is a widely used JavaScript library that helps to develop rich apps to give the best user experience. It allows developers to create platform-specific versions of various components. React Native’s features include:
- Single codebase across multiple platforms.
- Low-code requirement.
- Declarative API for predictive UI.
- Compatible with third-party plugins.
- Supports both iOS and Android.
2. Development ease
Development of the app should be easy and should offer smooth user engagement.
- Flutter is known to provide the best. It is extremely efficient and offers great performance.
- Xamarin can be used to develop the UI. Using Xamarin.Forms to develop apps can reduce time and simplify the process.
- Ionic does not apply native elements. Instead, it applies Cordova to offer a native look and feel.
- React Native works in tandem and offers a better user experience similar to native apps.
3. Performance
Performance is a crucial factor to consider as it shows how apps will perform when different frameworks are used.
- Flutter tops all of the other apps in performance. It offers amazing speed as it uses Darts.
- Xamarin can be used to develop apps similar to native apps. It is focused on business rationale. On the other hand, Xamarin. Forms work with the concept of broad code sharing. This may decrease the performance of the code in various operations.
- Ionic does not offer performance similar to native apps. Since Ionic tools use web technologies to render the app, it tends to reduce the speed.
- React Native can be leveraged to build apps similar to native apps. It allows developers to use native modules for scripting code for complex operations.
4. Top pros and cons
Each framework has its pro and cons. Please take a closer look at them:
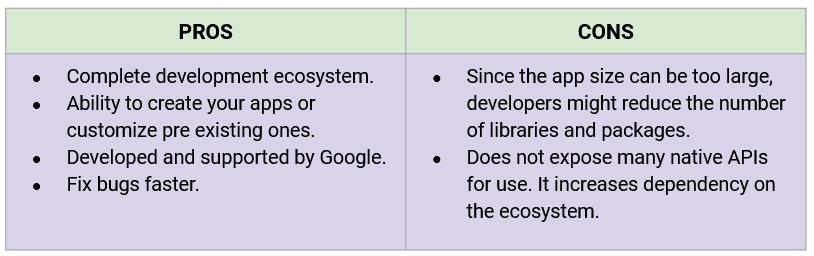
Flutter
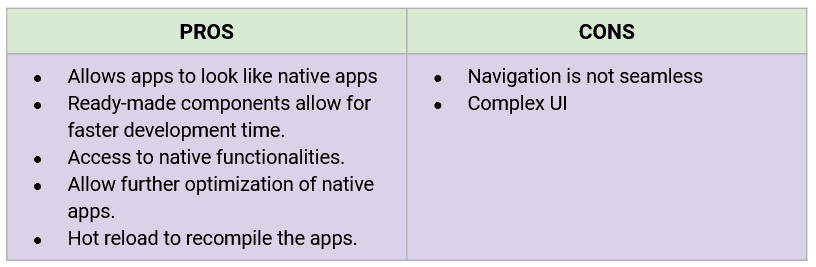
React Native
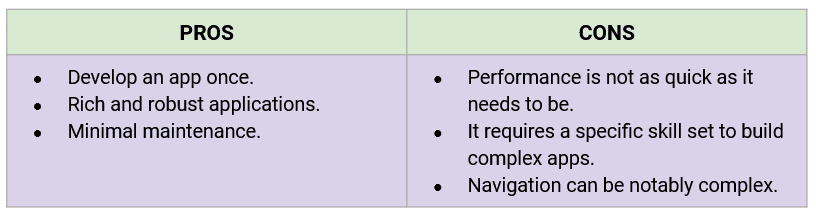
Ionic
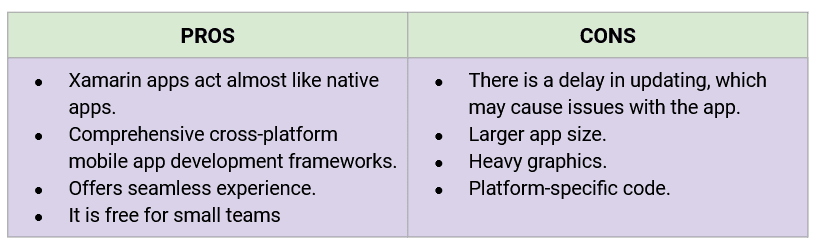
Xamarin
Read more: Top Technologies Used to Develop Mobile App
Identifying What Suits Your Project
Every situation is unique. It might turn out that your technical requirements will lead to a solution. Still, this is how you can identify what suits your project:
- Flutter is a good option if the existing tech stack no longer satisfies your needs but it should be a very careful choice for startups.
- Xamarin usually fits most projects. It might be a little tricky to have everything you want, but in the long run, you will get it.
- Ionic excels in terms of performance. If you are a beginner in cross-platform development, Ionic may be the best option.
- React Native works wonders for MVPs and projects that need heavy interactivity. However, if your project is loaded with performance-hungry features, it may be best to skip it.
How Fingent Can Be Your Right Mobile App Development Partner
As a leading custom software development company, Fingent has years of experience in developing apps using various platforms for app development. Our app development team has hands-on experience in developing iOS and Android apps. No matter how complicated your app idea is, we can help you find the best solution. Let’s get talking.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
Which Is The Right Technology Choice While Developing A Client Mobile App?
In this digital era where mobile applications are omnipresent for every single requirement, and with the wide adoption of smartphones, more than 5.6 million mobile-specific software applications are available for download via the marketplaces, Google’s Play store, Apple’s App store and Microsoft’s store. Knowledge of niche technology is crucial for an enhanced mobile app development capability. Businesses require robust and efficient mobile applications. For this, they prefer cross-platform mobile app development to leverage all essential features.
Industry’s Perception Of Cross-Platform Development
In 2012, Facebook had an issue with their cross-platform mobile application due to its unique complexity, scalability constraints and also not being able to meet user expectations. This made Facebook abandon their Hybrid-based cross-platform mobile application and take up Native cross-platform mobile application development, making the reputation of Hybrid mobile app development a debatable topic altogether.
When it comes to mobile app development frameworks, React Native and Flutter are those that compete with each other at the technological forefront, to prove their worth. React Native was introduced by Facebook and Flutter is Google’s new fledgling.
Now, to gauge the current pros and cons of both, it is essential to deeply know the important features of the host of cross-platform mobile application development today – Flutter for hybrid application development and React Native for native. To know more about features based on critical factors, adoption, the popularity of these platforms, and other critical aspects, let’s get started!
Related Reading: Read along our Whitepaper to know how to choose the right mobile app development approach for your business.
1. Programming Language Used
Flutter is a cross-platform framework used for mobile application development. It uses Dart language and is reactive, that is, it solves the problem of responding to incoming asynchronous data. It supports the ‘Hot Reload’ feature where your mobile application can be rerun that accelerates development. Visual Studio Code, Android Studio and IntelliJ Idea are current official supporters of Flutter.
React Native is no newbie in mobile application development and is considered as the king of cross-platform mobile application development. It is built on the React library and uses Javascript data flow is unidirectional and makes the components stateless by managing all incoming data at one single place. This javascript framework works on a single code base for iOS and Android applications. Airbnb, Instagram, and Facebook are key users.
Key Point: React Native adopts Javascript, which is easy to learn and adapt. On the other hand, since Dart has lesser adoption among the developer community, React Native is definitely the winner here.
2. Architecture
Flutter being a newbie makes everyone confused about implementing it for their mobile application development. With more than 1450 packages available on Flutter, it seems to pick up more momentum. The main architecture of Flutter is the Business Logic Component or BLoC. The Dart framework that is adopted by Flutter makes use of Skia C++ engine that includes all protocols, and contents.
React Native is no beginner and the main architecture patterns being Flux, by Facebook and Redux, the option most preferred by the user community.
Key Point: React Native relies on Javascript bridge to connect with the native modules, whereas on the other hand, Flutter that uses the Dart framework, has most of its components in-built and so does not always require a bridge for communication with its native modules.
3. Development
Flutter has widgets as building blocks which are ready-to-use widgets, but since these are not adaptive in nature, the difficulty lies in the need to make its adaptation manual. These widgets propose a material design, prompting you with the need to make changes manually.
React Native, on the other hand, provides a library of web components for development. Development with React Native is pretty simple as it the create-react-native-package that needs to be installed has a provision for Expo Integration. This means that the code can be run on your device as simple as just having to scan a QR code that appears on the screen.
Key Point: React Native allows you to write code once and components will have to be loaded depending on the OS. So first the decision to be made is whether your requirement is for an app that has to look the same on both operating systems or take the advantage of individual features of each OS.
Related Reading: Check out the top technologies used for mobile app development.
4. Performance
Flutter, being fully compiled by the arm C/C++ library, Flutter has got a good performance though there are many factors involved.
React Native, on the other hand, is not compiled by C/C++. React Native performs much faster and better than other hybrid applications such as Cordova.
Key Point: The major difference is in how Flutter and React Native compile their code. Flutter can be considered less complex as it compiles Dart to C/C++ library, which tends to communicate faster by native code rather than having to bridge with Javascript. However, React Native is a more mature app development framework as it uses Javascript to handle Android, iOS and also web applications, making it a better choice especially for smaller mobile application development. Though in React Native, developers face problems with hybrid app development, in case of native apps, seamless and reliable performance is offered.
5. Level Of Ease To Start Learning
The documentation of Flutter is pretty good and helpful, but it is difficult to start learning, which is pretty obvious if you are a beginner into development and Google tells you so when you ask it how to Learn Flutter.
React Native, on the other hand, is much easier to pick up and is a piece of cake for developers, especially for those who have their hands on React or Javascript beforehand.
6. Clientele Support
Flutter clientele support is not as much as that is available for React Native. The team for Flutter is present at the rate of over 30k stars on Github, over 740 users of a Google Group, 4.5k users on subreddit and of course on Stack Overflow.
React Native, on the other hand, is backed by the huge community support of over 9000 users, 68k stars on Github, 14.5k users on subreddit and even has more third-party plug-ins and libraries than Flutter.
Related Reading: Can adding speaking and listening abilities to your mobile app pull in more customers?
Summary – Is React Native Superior To Flutter?
In a nutshell, React Native is more stable for mobile app development than Flutter as it showcases its page of apps that enjoy the support of a very large clientele and Flutter is still new in the technological forefront. Also, considering the aspect of a mobile application that interfaces with banks or large enterprises as such, Native stands in the front row.
Also, Security poses a critical factor as hybrid applications can access all features from the device’s hardware layer such as camera, GPS, microphone, etc.
Native applications are up-to-date in terms of platform changes, whereas hybrid apps have a sense of uncertainty. Also business would consider the resale value as a key factor as it is important that a potential buyer gets the feeling that the platform adopted for his mobile app is future-proof and will not require frequent re-coding.
As for all these reasons, React Native is considered a more viable option and is highly recommended for cross-platform mobile application development than Flutter. To know which mobile app development approach suits your business, get in touch with our tech experts today!
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new



Talk To Our Experts
The mobile ecosystem is hopelessly fragmented, with a multitude of devices, powered by divergent flavors of multiple operating systems. Developing native platform specific apps in such a state of affairs is akin to battling against desert sand. Cross-platform development would seem as the obvious choice in such a state of affairs. Many developers simply embrace cross-platform development instead. Gartner estimates about 50% of apps are now hybrid.
The obvious benefit of cross-platform mobile application development is reduced costs. Developers spend their time and resources only once, rather than reinvent the wheel for each platform. The savings that emerge when only one instance of the software has to be maintained, on a periodic basis, offers even greater savings. Updates sync automatically to all platforms. Code re-usability and enhanced cloud-based deployments contribute to reduced costs in a big way as well. Such benefits are invaluable in a highly competitive environment where businesses are looking to cut costs and improve process efficiency in a big way.
Cross-platform development infuses consistency to the app, cutting across platforms and devices. A uniform look and feel go a long way in reinforcing the brand image and improving retention rates.
A unified code base enables rapid deployment or faster time to market. This is critical in today’s fast-paced business environment, where apps generally have a short shelf life, and changes in technology make apps obsolete by the day. It especially alleviates the issue of developers cutting corners with testing, for want of time.
HTML5 held promise as the harbinger of a cross-platform world. However, it has lost its luster in the last couple of years as it strived to forge a middle ground and ended up being neither here nor there. One of the biggest stumbling blocks of HTML5 was its inability to trump the distinct UIs of Android and Apple phones. Newer tools such as Appcelerator, PhoneGap, and others resolve such imbroglio by offering several modules and extensions that bridge the gap between platforms, and also offer unique functionality not available elsewhere. Management systems such as parallels.com enable development teams to overcome common development issues, cutting across location.
The following are some of the new tools that give cross platform mobile application development a boost:
- Appcelerator, the mobile app development platform delivers native apps, with real-time mobile analytics
- PhoneGap utilizes the FOSS environment to create HTML and Java based apps, compatible with most OS landscape.
- Xamarin offers C# codebase and code-sharing functionality on multiple platforms
- RhoMobile’s Rhodes, an open source framework, facilitates cross-platform mobile application development based on Ruby.
- Kinvey offers a cloud-based backend service for developers
- Xojo offers maintenance-free web app hosting for businesses
- Dropsource offers automated programming to source code
- Corona Labs’ tool for building 2D educational and gaming apps supports all major platforms
- Yapp allows users to create personalized mobile apps
- Cocos2D enables creating 2D apps from a single code base, cutting across platforms
- GameSalad offers applied game development solutions in an easy drag-and-drop fashion, for cross-platform deployment
- BiznessApps allow small businesses to create and manage apps without any programming knowledge
- MobinCube, a drag and drop, web-based app builder, offer rich templates that cut across platforms
- Qt allows users to code in C++ and export the app to different platforms
These tools make creating apps very easy, and within the realms of even a novice, a big development from a few years ago when mobile app development required extensive coding, possible only though seasoned developers. The ease of development facilitated by these tools further plays into making cross platform mobile application development the preferred option.
A hybrid cross-platform app leverages the power of simplicity. However, the advantages realize only when development is done the right way. For instance, extensive customization may fritter away the gains from having only a code-base. In fact, faulty implementation that fritter away the advantages is the big reason why cross-platform development has not become the established norm yet. An experienced partner helps you gain the full benefits of cross-platform application development, keeping pitfalls at bay. Get in touch with us now to leverage the expertise of our talented team, and the wealth of experience we have accumulated over several cutting edge projects.
Stay up to date on what's new

Featured Blogs
Stay up to date on
what's new